RWD
Version vom 7. September 2014, 23:51 Uhr von Admin (Diskussion | Beiträge)
Übersicht
| Classic | Responsive | |
|---|---|---|
| First |
|
(* Mobile) |
| Sicherheit durch | Design Dokument | Schnelle Feedbacks & Teamwork |
| Page Design | Module Design: Atomic WebDesign | |
| Phase 1 | Ziele & Strategie | Ziele & Strategie |
| Phase 2 | Content Strategy | |
| Phase 3 | Design | Design + Coding + Testing: Mobile |
| Phase 4 | Coding | Design + Coding + Testing: 2. Screen |
| Phase 5 | Testing | Design + Coding + Testing: 3. Screen |
| Phase 6 | Retour | Design + Coding + Testing: 4. Screen |
Content Choreography
- Inhalte unabhängig vom HTML-Markup anordnen
- Das Markup selbst bleibt unverändert
- Sehr mächtig in Kombination mit RESS etc.
Mobile First
- Mobile First erleichert die Priorisierung von Inhalten
- Wir können prüfen ob die HTML-Struktur semantisch sinnvoll ist
- Einziger Nachteil: unsere Sichtweise muss verändert werden
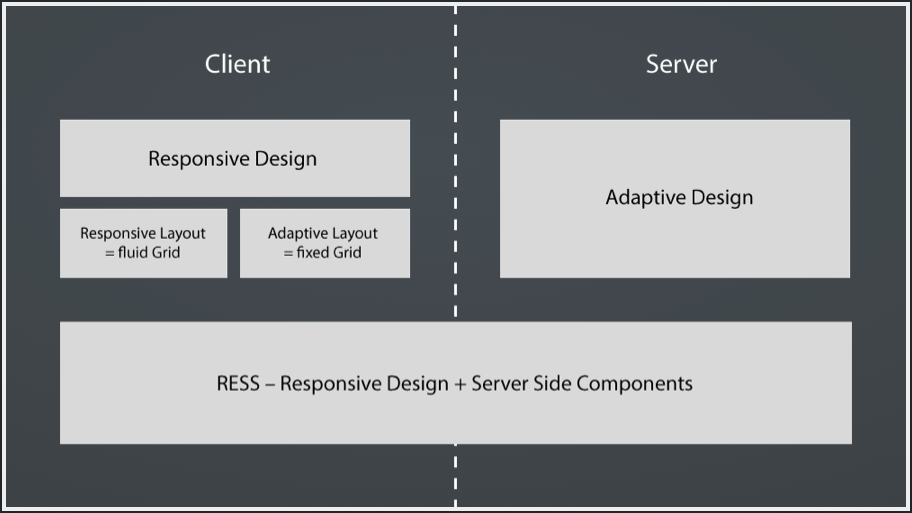
RESS
- RESS = Reponsive Design + Server Side Components
- Robustes Reponsive Design
- Optimierte, ausgetauschte Inhalte durch serverseitige Abfrage
Quellen
http://media.kulturbanause.de/blog/2014/03/mtc2014-slides-content-choreography/index.html#/1