RWD: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| (37 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | == | + | [[Datei:Responsiveweb.jpg|right|thumb]] |
| + | [[Datei:RWD_Eisberg.png|right|thumb]] | ||
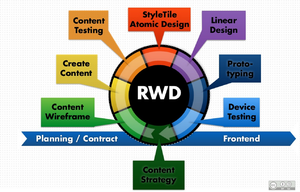
| + | [[Datei:RWD_Workflow.png|thumb]] | ||
| + | [[Datei:ScreenSizes.png|thumb]] | ||
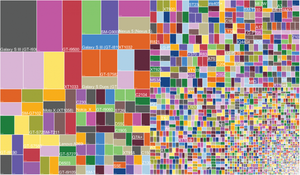
| + | [[Datei:AndroidFragmentation.png|thumb]] | ||
| + | == Vergleich == | ||
{|class="wikitable" | {|class="wikitable" | ||
! | ! | ||
| Zeile 8: | Zeile 13: | ||
| | | | ||
* Layout | * Layout | ||
| − | * Page-Design | + | * Desktop-Page-Design |
* Design = Layout = Content | * Design = Layout = Content | ||
| | | | ||
| Zeile 28: | Zeile 33: | ||
|- | |- | ||
!Design | !Design | ||
| − | |Page Design | + | | |
| − | |Module Design: Atomic WebDesign mit StyleTiles | + | * Page Design & Graceful Degradation |
| + | | | ||
| + | * Module Design: Atomic WebDesign mit StyleTiles | ||
| + | * Mobile First & Progressive Enhancement | ||
|- | |- | ||
!Layout | !Layout | ||
| Zeile 47: | Zeile 55: | ||
!Phase 3 | !Phase 3 | ||
|Design: Vom Wireframe zum Photoshop-Design | |Design: Vom Wireframe zum Photoshop-Design | ||
| − | |Design | + | |Design + Testing: Mobile Paper Prototyping |
|- | |- | ||
!Phase 4 | !Phase 4 | ||
|Coding | |Coding | ||
| − | |Design + Coding + Testing: | + | |Design + Coding + Testing: Mobile Low Fidelity |
|- | |- | ||
!Phase 5 | !Phase 5 | ||
|Testing | |Testing | ||
| − | |Design + Coding + Testing: | + | |Design + Coding + Testing: Mobile High Fidelity |
|- | |- | ||
!Phase 6 | !Phase 6 | ||
|Retour | |Retour | ||
| − | |Design + Coding + Testing: | + | |Design + Coding + Testing: Next Screen |
|- | |- | ||
!Prinzip | !Prinzip | ||
|Do not fail! | |Do not fail! | ||
|Fail fast! | |Fail fast! | ||
| + | |- | ||
| + | ! | ||
| + | | | ||
| + | [[Datei:Waterfall.png|center|thumb|300px]] | ||
| + | |[[Datei:Rwd.png|center|thumb|300px]] | ||
| + | |- | ||
| + | !Problems | ||
| + | |too much talking and too little testing | ||
| + | | | ||
|} | |} | ||
| + | |||
| + | Bildquelle: http://www.wsol.com/a-more-flexible-workflow/ | ||
| + | |||
| + | == Responsive == | ||
| + | * "Reagierend" auf die Bildschirmbreite | ||
| + | * "Reagierend" auf die Bildschirmhöhe | ||
| + | * "Reagierend" auf die Geräteklasse | ||
| + | * "Reagierend" auf das Device | ||
| + | * "Reagierend" auf die Übertragungsgeschwindigkeit | ||
| + | * "Reagierend" auf die Bewegungsgeschwindigkeit | ||
| + | * "Reagierend" auf den Content! | ||
| + | |||
| + | == Mobile Conversion == | ||
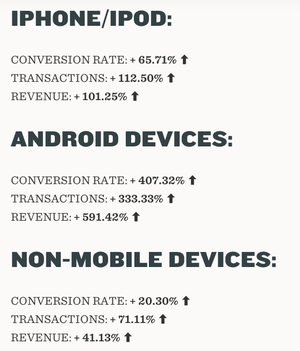
| + | [[Datei:Devicecommerce.png|thumb]] | ||
| + | |||
| + | == Responsive Commerce == | ||
| + | [[Datei:EC_mobiletraffic.jpg|thumb]] | ||
| + | (Quelle: www.internetretailer.com, BITKOM) | ||
| + | * Die Verkäufe per Mobile oder Tablet der Top500 E-Commerce Shops werden in 2014 um 80% gestiegen sein (84 Milliarden USD) | ||
| + | * E-Commerce beträgt 10% am Gesamt-Verkauf / 50% davon per Mobile | ||
| + | * Durchschnittlicher Warenkorb: 80 EUR | ||
| + | * In DE (2013): 51% mobiles Internet, davon 85% Online-Shopper (BITKOM) (DeStatis) | ||
| + | * 103 der Top500 E-Commerce Shops sind bereits "Responsive" (Zuwachs um 164%) | ||
| + | |||
| + | * 35% of actual transactions happen from a mobile device | ||
| + | * We discovered that almost 1 out of every 3 shoppers that started their shopping session on a Smartphone or a Tablet completed their purchase on a different device (30% in the case of Smartphone users and 34% of Tablet users). The hopping trend intensified in the case of Smartphone users, where 41% of customers who performed a purchase on their Smartphone did so following an initial browsing session that was conducted on another device (Computer or Tablet). | ||
| + | |||
| + | === Responsive Conversion === | ||
| + | * Currys.com: 30% mehr CR | ||
| + | * Walmart.ca: 20% mehr CR | ||
| + | * Baines & Ernst: 51% mehr CR | ||
| + | |||
| + | === Responsive Shops === | ||
| + | [[Datei:Responsivetopshopsde.png|thumb]] | ||
== Content Choreography == | == Content Choreography == | ||
| Zeile 70: | Zeile 121: | ||
* Das Markup selbst bleibt unverändert | * Das Markup selbst bleibt unverändert | ||
* Sehr mächtig in Kombination mit RESS etc. | * Sehr mächtig in Kombination mit RESS etc. | ||
| + | |||
| + | == Atmic Web Design == | ||
| + | [[Datei:AtomicWebDesign.png|thumb]] | ||
== Mobile First == | == Mobile First == | ||
| Zeile 77: | Zeile 131: | ||
== RESS == | == RESS == | ||
| − | [[Datei:RESS.png]] | + | [[Datei:RESS.png|thumb]] |
* RESS = Reponsive Design + Server Side Components | * RESS = Reponsive Design + Server Side Components | ||
* Robustes Reponsive Design | * Robustes Reponsive Design | ||
| Zeile 83: | Zeile 137: | ||
== Workflow == | == Workflow == | ||
| + | [[Datei:Breakpointgraph.png|Breakpointgraph|thumb]] | ||
| + | # Content Inventory | ||
| + | # Content reference wireframes | ||
| + | #* simple wireframes | ||
| + | #* not designed wireframes | ||
| + | # Design in text (structured content) | ||
| + | #* Envisioning structured content | ||
| + | # Linear design | ||
| + | # Breakpoint graph | ||
| + | #* Stephen Few's bullet graphs were the inspiration for breakpoint graphs | ||
| + | # Design for various breakpoints | ||
| + | #* Sketch | ||
| + | # HTML design prototype | ||
| + | # Present prototype screenshots | ||
| + | # Present prototype after revision | ||
| + | # Document for production | ||
| + | #* www.dexy.it | ||
| + | |||
| + | [Sphehen Hay @stephenhay: Responsive Design by Stephen Hay] | ||
| + | |||
| + | === Content Inventory === | ||
| + | |||
| + | === Vor- und Nachteile === | ||
{|class="wikitable" | {|class="wikitable" | ||
! | ! | ||
| Zeile 115: | Zeile 192: | ||
* Der responsive Workflow ist schnell – Design und Code können parallel bearbeitet werden. | * Der responsive Workflow ist schnell – Design und Code können parallel bearbeitet werden. | ||
|} | |} | ||
| − | |||
== Quellen == | == Quellen == | ||
* http://media.kulturbanause.de/blog/2014/03/mtc2014-slides-content-choreography/index.html#/1 | * http://media.kulturbanause.de/blog/2014/03/mtc2014-slides-content-choreography/index.html#/1 | ||
* http://blog.kulturbanause.de/2013/06/workflow-responsive-web-design-prototyping/ | * http://blog.kulturbanause.de/2013/06/workflow-responsive-web-design-prototyping/ | ||
| + | * http://maddesigns.de/responsive-ecommerce/mtc14/#/ | ||
| + | * http://www.wsol.com/a-more-flexible-workflow/ | ||
| + | * http://think.withgoogle.com/mobileplanet/de/ | ||
Aktuelle Version vom 15. September 2014, 00:20 Uhr
Vergleich
| Classic | Responsive | |
|---|---|---|
| First |
|
(* Mobile) |
| Internet | als Layoutmedium (analog Print: Coverdesign) | als Informationsmedium (analog Buchinhalt: Gliederung) |
| Sicherheit durch | Design Dokument | Schnelle Feedbacks & Teamwork |
| Content | = Design = Layout | unabhängig von Design & Layout |
| Design |
|
|
| Layout | Statisch | Dynamisch |
| Phase 1 | Ziele & Strategie & Konzeption | Ziele & Strategie & Konzeption |
| Phase 2 |
| |
| Phase 3 | Design: Vom Wireframe zum Photoshop-Design | Design + Testing: Mobile Paper Prototyping |
| Phase 4 | Coding | Design + Coding + Testing: Mobile Low Fidelity |
| Phase 5 | Testing | Design + Coding + Testing: Mobile High Fidelity |
| Phase 6 | Retour | Design + Coding + Testing: Next Screen |
| Prinzip | Do not fail! | Fail fast! |
| Problems | too much talking and too little testing |
Bildquelle: http://www.wsol.com/a-more-flexible-workflow/
Responsive
- "Reagierend" auf die Bildschirmbreite
- "Reagierend" auf die Bildschirmhöhe
- "Reagierend" auf die Geräteklasse
- "Reagierend" auf das Device
- "Reagierend" auf die Übertragungsgeschwindigkeit
- "Reagierend" auf die Bewegungsgeschwindigkeit
- "Reagierend" auf den Content!
Mobile Conversion
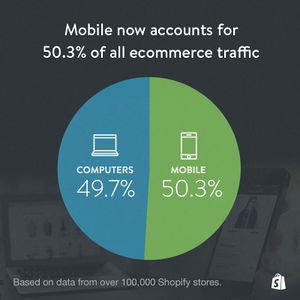
Responsive Commerce
(Quelle: www.internetretailer.com, BITKOM)
- Die Verkäufe per Mobile oder Tablet der Top500 E-Commerce Shops werden in 2014 um 80% gestiegen sein (84 Milliarden USD)
- E-Commerce beträgt 10% am Gesamt-Verkauf / 50% davon per Mobile
- Durchschnittlicher Warenkorb: 80 EUR
- In DE (2013): 51% mobiles Internet, davon 85% Online-Shopper (BITKOM) (DeStatis)
- 103 der Top500 E-Commerce Shops sind bereits "Responsive" (Zuwachs um 164%)
- 35% of actual transactions happen from a mobile device
- We discovered that almost 1 out of every 3 shoppers that started their shopping session on a Smartphone or a Tablet completed their purchase on a different device (30% in the case of Smartphone users and 34% of Tablet users). The hopping trend intensified in the case of Smartphone users, where 41% of customers who performed a purchase on their Smartphone did so following an initial browsing session that was conducted on another device (Computer or Tablet).
Responsive Conversion
- Currys.com: 30% mehr CR
- Walmart.ca: 20% mehr CR
- Baines & Ernst: 51% mehr CR
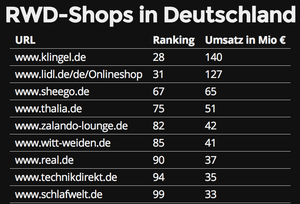
Responsive Shops
Content Choreography
- Inhalte unabhängig vom HTML-Markup anordnen
- Das Markup selbst bleibt unverändert
- Sehr mächtig in Kombination mit RESS etc.
Atmic Web Design
Mobile First
- Mobile First erleichert die Priorisierung von Inhalten
- Wir können prüfen ob die HTML-Struktur semantisch sinnvoll ist
- Einziger Nachteil: unsere Sichtweise muss verändert werden
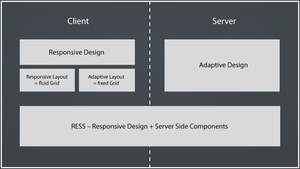
RESS
- RESS = Reponsive Design + Server Side Components
- Robustes Reponsive Design
- Optimierte, ausgetauschte Inhalte durch serverseitige Abfrage
Workflow
- Content Inventory
- Content reference wireframes
- simple wireframes
- not designed wireframes
- Design in text (structured content)
- Envisioning structured content
- Linear design
- Breakpoint graph
- Stephen Few's bullet graphs were the inspiration for breakpoint graphs
- Design for various breakpoints
- Sketch
- HTML design prototype
- Present prototype screenshots
- Present prototype after revision
- Document for production
- www.dexy.it
[Sphehen Hay @stephenhay: Responsive Design by Stephen Hay]
Content Inventory
Vor- und Nachteile
| Klassischer Workflow | RWD Workflow | |
|---|---|---|
| Nachteile |
|
|
| Vorteile |
|
|
Quellen
- http://media.kulturbanause.de/blog/2014/03/mtc2014-slides-content-choreography/index.html#/1
- http://blog.kulturbanause.de/2013/06/workflow-responsive-web-design-prototyping/
- http://maddesigns.de/responsive-ecommerce/mtc14/#/
- http://www.wsol.com/a-more-flexible-workflow/
- http://think.withgoogle.com/mobileplanet/de/