RWD: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 73: | Zeile 73: | ||
[[Datei:Waterfall.png|center|thumb|300px]] | [[Datei:Waterfall.png|center|thumb|300px]] | ||
|[[Datei:Rwd.png|center|thumb|300px]] | |[[Datei:Rwd.png|center|thumb|300px]] | ||
| + | |- | ||
| + | !Problems | ||
| + | |too much talking and too little testing | ||
| + | | | ||
|} | |} | ||
Version vom 10. September 2014, 00:32 Uhr
Übersicht
| Classic | Responsive | |
|---|---|---|
| First |
|
(* Mobile) |
| Internet | als Layoutmedium (analog Print: Coverdesign) | als Informationsmedium (analog Buchinhalt: Gliederung) |
| Sicherheit durch | Design Dokument | Schnelle Feedbacks & Teamwork |
| Content | = Design = Layout | unabhängig von Design & Layout |
| Design |
|
|
| Layout | Statisch | Dynamisch |
| Phase 1 | Ziele & Strategie & Konzeption | Ziele & Strategie & Konzeption |
| Phase 2 |
| |
| Phase 3 | Design: Vom Wireframe zum Photoshop-Design | Design + Testing: Mobile Paper Prototyping |
| Phase 4 | Coding | Design + Coding + Testing: Mobile Low Fidelity |
| Phase 5 | Testing | Design + Coding + Testing: Mobile High Fidelity |
| Phase 6 | Retour | Design + Coding + Testing: Next Screen |
| Prinzip | Do not fail! | Fail fast! |
| Problems | too much talking and too little testing |
Bildquelle: http://www.wsol.com/a-more-flexible-workflow/
Responsive
- "Reagierend" auf die Bildschirmbreite
- "Reagierend" auf die Bildschirmhöhe
- "Reagierend" auf die Geräteklasse
- "Reagierend" auf das Device
- "Reagierend" auf die Übertragungsgeschwindigkeit
- "Reagierend" auf die Bewegungsgeschwindigkeit
- "Reagierend" auf den Content!
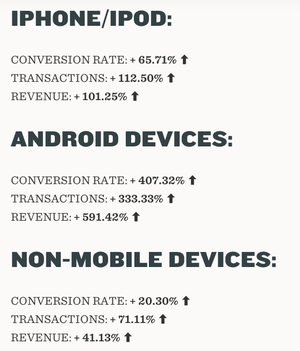
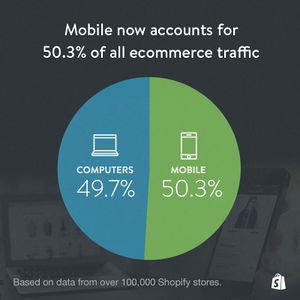
Mobile Conversion
Responsive Commerce
(Quelle: www.internetretailer.com, BITKOM)
- Die Verkäufe per Mobile oder Tablet der Top500 E-Commerce Shops werden in 2014 um 80% gestiegen sein (84 Milliarden USD)
- E-Commerce beträgt 10% am Gesamt-Verkauf / 50% davon per Mobile
- Durchschnittlicher Warenkorb: 80 EUR
- In DE (2013): 51% mobiles Internet, davon 85% Online-Shopper (BITKOM) (DeStatis)
- 103 der Top500 E-Commerce Shops sind bereits "Responsive" (Zuwachs um 164%)
- 35% of actual transactions happen from a mobile device
- We discovered that almost 1 out of every 3 shoppers that started their shopping session on a Smartphone or a Tablet completed their purchase on a different device (30% in the case of Smartphone users and 34% of Tablet users). The hopping trend intensified in the case of Smartphone users, where 41% of customers who performed a purchase on their Smartphone did so following an initial browsing session that was conducted on another device (Computer or Tablet).
Responsive Conversion
- Currys.com: 30% mehr CR
- Walmart.ca: 20% mehr CR
- Baines & Ernst: 51% mehr CR
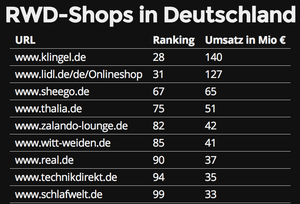
Responsive Shops
Content Choreography
- Inhalte unabhängig vom HTML-Markup anordnen
- Das Markup selbst bleibt unverändert
- Sehr mächtig in Kombination mit RESS etc.
Mobile First
- Mobile First erleichert die Priorisierung von Inhalten
- Wir können prüfen ob die HTML-Struktur semantisch sinnvoll ist
- Einziger Nachteil: unsere Sichtweise muss verändert werden
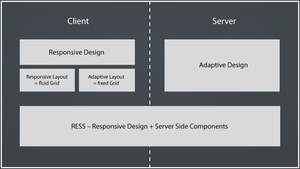
RESS
- RESS = Reponsive Design + Server Side Components
- Robustes Reponsive Design
- Optimierte, ausgetauschte Inhalte durch serverseitige Abfrage
Workflow
| Klassischer Workflow | RWD Workflow | |
|---|---|---|
| Nachteile |
|
|
| Vorteile |
|
|