RWD: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 14: | Zeile 14: | ||
* Content | * Content | ||
(* Mobile) | (* Mobile) | ||
| + | |- | ||
| + | !Internet | ||
| + | |als Layoutmedium (analog Print: Coverdesign) | ||
| + | |als Informationsmedium (analog Buchinhalt: Gliederung) | ||
|- | |- | ||
!Sicherheit durch | !Sicherheit durch | ||
| Zeile 26: | Zeile 30: | ||
|Statisch | |Statisch | ||
|Dynamisch | |Dynamisch | ||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
!Phase 1 | !Phase 1 | ||
Version vom 8. September 2014, 00:00 Uhr
Übersicht
| Classic | Responsive | |
|---|---|---|
| First |
|
(* Mobile) |
| Internet | als Layoutmedium (analog Print: Coverdesign) | als Informationsmedium (analog Buchinhalt: Gliederung) |
| Sicherheit durch | Design Dokument | Schnelle Feedbacks & Teamwork |
| Page Design | Module Design: Atomic WebDesign | |
| Layout | Statisch | Dynamisch |
| Phase 1 | Ziele & Strategie & Konzeption | Ziele & Strategie & Konzeption |
| Phase 2 |
| |
| Phase 3 | Design: Vom Wireframe zum Photoshop-Design | Design + Coding + Testing: Mobile |
| Phase 4 | Coding | Design + Coding + Testing: 2. Screen |
| Phase 5 | Testing | Design + Coding + Testing: 3. Screen |
| Phase 6 | Retour | Design + Coding + Testing: 4. Screen |
Content Choreography
- Inhalte unabhängig vom HTML-Markup anordnen
- Das Markup selbst bleibt unverändert
- Sehr mächtig in Kombination mit RESS etc.
Mobile First
- Mobile First erleichert die Priorisierung von Inhalten
- Wir können prüfen ob die HTML-Struktur semantisch sinnvoll ist
- Einziger Nachteil: unsere Sichtweise muss verändert werden
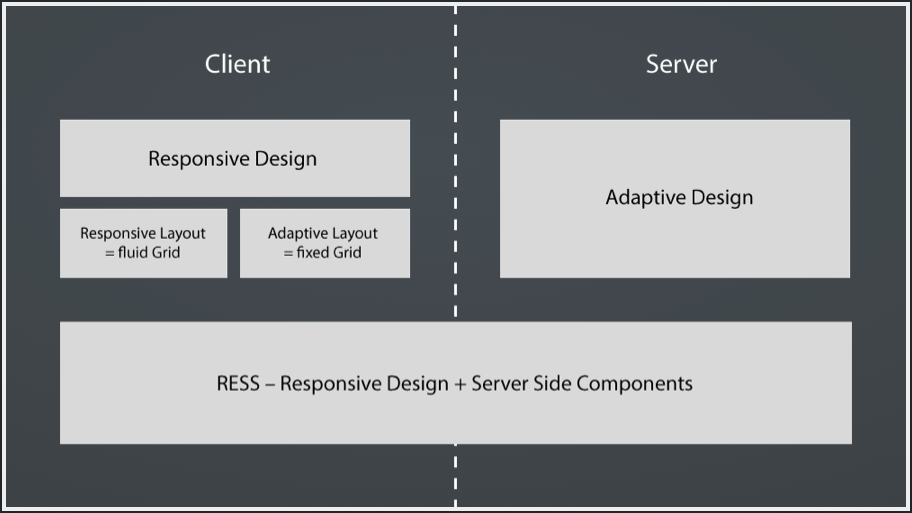
RESS
- RESS = Reponsive Design + Server Side Components
- Robustes Reponsive Design
- Optimierte, ausgetauschte Inhalte durch serverseitige Abfrage
Quellen
http://media.kulturbanause.de/blog/2014/03/mtc2014-slides-content-choreography/index.html#/1